IMPORTANT!
It will be very helpful if you read the Getting Started section of the Gamma Overview before starting this tutorial.
You will need to download some sample files for this tutorial:
http://dev.worlds.net/private/GammaDocs/GammaTutorial.zip
It is very important that you unzip the file into your InternalWorldsPlayer directory. This will place a directory called Tutorial within your InternalWorldsPlayer directory. Tutorial includes a subdirectory called tex that contains the textures and shapes you will need to build your world.
Welcome to the Gamma Quick Start Tutorial. The Gamma Shaper is the
technology from Worlds.com that enables the user to construct 3D
worlds.
This quick start is broken up into two tutorial sections, each with several
lessons. In the first tutorial, you build two rooms, linked by portals
(passageways between rooms) and learn to add an object to the room. In the second tutorial, you
attach an animation to a section of floor, as well as several
tiled textures to the floor, ceiling, and walls.
As you work through the tutorials and learn the features, be sure to
experiment with the various objects and behaviours in addition to the settings covered within the lessons. This will give you
additional "hands-on" experience with building worlds in Gamma.
Format conventions used in this document
- Often you'll be asked to type in information, typically into one of the
numerous Edit Boxes. Whenever we want you to type something exactly as
written, it will look like this: portal#1
- Names of Gamma objects and properties will
occasionally be in bold, normal typeface, like this: Portal543
In this tutorial, we build two rooms, join them via two portals, and add
objects (shapes) to them. Each room has 4 walls, a ceiling, and a floor; these
rooms will be square -- 1,000 Gamma units x 1,000 Gamma units.
In this lesson, we build a new room and learn about some of the room's
features.
Building a New Room
You create a new room by clicking New on the File menu.
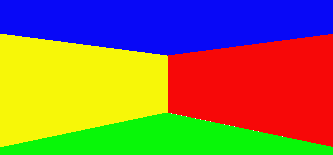
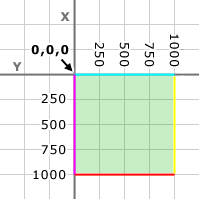
The default 1,000 x 1,000 room displays in the Viewer, as shown in the
illustration below.

The walls are colored cyan, yellow, magenta, and red. The ceiling is blue,
the floor is green.
Exploring a Room's Walls
An important aspect of the walls in this room (and all walls in Gamma) is
that they aren't two-sided, they're one-sided - as such, only one side of a wall
is visible. To see what this looks like, follow these steps:
- Point the cursor at the yellow wall and right-click to get the Edit Properties button. Click on the button when it appears. You'll see that "Rect 1" is highlighted in the Hierarchy Tree, and the Properties Box displays the Rectangle (Rect) Properties.
- Click the Move Horizontal button (the green button located above the Properties Box). While holding down the left
mouse button, move the yellow wall until it's at a location where you can walk
around it.
- Click the Drive button (the red triangular button below the 3D Viewer) and walk around to the other side of the yellow wall. The wall appears
invisible - this is due to the wall having only one side.
- Click the Undo button (the rightmost button, with two blue arrows, above the
Properties Box). The wall moves back to its original position. (Gamma
has multiple Undo capabilities, which allow you to undo several levels of
actions - for example, if you just deleted three walls, you would be able to
recover all three walls by clicking Undo three times.)
- Walk back into the room.
Exploring a Room's Sky and Ground Properties
When you moved the yellow wall, you may have noticed that the room has two
properties (Sky and Ground) that encase the room. To view the
Ground and Sky, follow these steps:
- Right-click the yellow wall and click on the Edit Properties button.
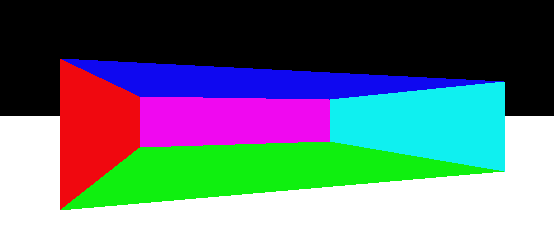
- Click the Cut (scissors) button and the wall disappears, revealing a black
sky and white ground.
- Navigate out of the room into the open space, then turn around to look
inside the room. (See the illustration below.) Navigate back into the room.

- Click the Undo button. The wall reappears.
Note that each room comes with its own Sky and Ground. If you create a second room, you
now have two cubes with two separate sets of Sky and Ground.
See also:
Detailed information on Sky and Ground in the Overview
To connect two rooms together, you use two portals. The reason that two
portals are necessary is that in Gamma, a portal must be created in each
connecting room, then targeted at the portal in the opposing room.
Another way to think of portals is that you need a portal to go from the
first room to the second room, and you need another portal to return from the
second room to the first room, kind of like needing two telephones to make a
telephone call. Because the two portals are targeted at each other and
connected, they "create" a door.
Creating two portals of this type is the focus of this tutorial -- a
world with two Rooms and two Portals, one going and one coming back.
NOTE:
A Portal is not a door punched in a wall, but instead is a separate object just like a wall. The portal you will use in this lesson is the default portal size (250 wide by 240 high in Gamma units) and is grouped with two walls, one on each side.
Creating a Portal
To create a Portal, follow these steps:
- From within the room you created in Lesson 1, move around the space to see the other walls.
- Right-click on the Cyan wall and click the Edit Properties button to display
the Rect Properties box. The coordinates
for the Cyan wall are displayed at the top of the Rect Properties next to Transform. The coordinates 0,0,0 are the location of the lower left corner of the wall (note the red dot in the lower left corner of the selected wall).
- Click the Delete button (located to the right of the Properties Box). The Cyan wall disappears -- in its place, the
black sky and white ground become visible.
- Click on the Objects tab in the Libraries window to view the Objects Library. The different Libraries can be viewed with icons and text or just text. Go to the Libraries menu at the top of the Shaper and choose Icons on/off to switch between the two choices.
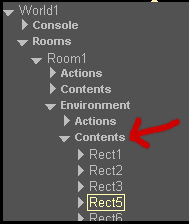
- To add an object (wall, portal, shape, etc.) to your room, you "drag" the object from the Library and "drop" it in the appropriate spot in the Hierarchy Tree. Note that for the portal and walls, you want to drag the object to the Room1 Environment Contents not the Room1 Contents (see image below):

Scroll down the Objects Library and locate the EastWall/Portal (two Cyan walls and a portal). Left-click on it, hold down the mouse button, and drag and drop the object over the Room1 Environment Contents listed in the Hierarchy Tree. A
Cyan wall with a centered Portal is placed where the old Cyan wall was.
- Under the Room1 Environment Contents, you will see that
WObject1 has been added to the list. The added WObject (a grouping of objects) consists of the two side walls and the centered portal. Click on the little triangle to the left of WObject1, and then click on the triangle to the left of the Contents of WObject1. You'll see that the two side walls (Rects) and the portal (east facing) are listed there.
- Click on east facing to select the portal. You'll see the Portal Properties listed in the Properties Box. At the top of this list of properties is Name.
- Double-click Name and an Edit Name Box comes up with the current default name of the portal (east facing).
Overwrite this name by typing in your own distinctive name for the portal
that's easy to remember. Type in:
portal#1
for the
purposes of this lesson, but the name could be anything you like. Click OK to
save the name. Note that it's important to remember exactly how you've named a portal (spaces, capitals, etc.) - if you type the name in wrong later in this process, the portals won't connect.
Creating a Second Room and Portal
The next thing we need to do is to create the second room and its portal. To
do this, follow these steps:
- Scroll up the Hierarchy Tree until you can see Rooms listed near the top.
- In the Objects Library, click and drag a Square Room to the Rooms section of the Hierarchy Tree. You'll see Room2 added to the list of rooms.
You now have two
rooms in your world, although you can't see the second one yet.
- In the Hierarchy Tree, click on the triangle to the left of Room2.
- Click on the triangle to the left of Room2's Environment.
- Click on the triangle to the left of Room2's Environment Contents to reveal the objects that make up Room2. As with all rooms, the first Rect listed here is the Yellow (South-facing) Wall.
- Click on this first Rect in the list to select it.
- Click Delete. This time, you won't see the wall disappear as you did
before, because you are working on Room2 while you are still in Room1.
- From the Objects Library, click and drag a South Wall/Portal (two yellow walls with a portal) into the Room2 Environment Contents of the Hierarchy Tree.
- Under the Environment Contents list, WObject2 has been added. Click on the triangles in the list to reveal the contents of WObject2.
- Select the portal in this list (south facing).
- The first item listed under Portal Properties in the Properties Box is Name. Double-click Name.
- An Edit Box comes up, with the current default name of the portal.
Overwrite this name, type in:
portal#2
and click OK.
Connecting Room1 to Room2
The next step is to connect the two rooms' portals. To do this, follow these
steps:
- Right-click on the portal in Room1 and click on the Edit Properties button to bring up the Portal
Properties.
- Scroll down the Portal Properties list and double-click Destination Portal Name.
- In the Edit Box, type the Portal name of Room2's portal:
portal#2
and click OK.
- In the Portal Properties list double-click Destination Room Name.
- In the Edit Box, type:
Room2
and click OK.
You now have a one-way connection from Room1 to Room2 and should be
able to see Room2 through Room1's portal (If you can't see into Room2, you've probably made an error when typing in either the Destination Portal Name or Destination Room Name). If you move into Room2, you won't
be able to see Room1, as you haven't connected Room2 to Room1 yet. (If you wanted to get back to Room1, click the WorldsMarks button on the right side of the interface, select Change Location and replace Room2 in the URL with:
Room1
and click OK).
Connecting Room2 to Room1
To create the connection from Room2 to Room1, follow these steps:
- Move into Room2.
- Right-click Room2's portal to bring up the Portal Properties in the Properties Box.
- Scroll down the Portal Properties list and double-click Destination Portal Name.
- In the edit Box, type the first Portal's name:
portal#1
and click OK.
- In the Portal Properties list double-click Destination Room Name.
- In the Edit Box, type:
Room1
and click the OK button. Room1 should be visible through Room2's portal.
You should now be able to navigate freely between the rooms.
See also: More information
on portals in the Overview
Naming Your World
The last step is to give your world a name. To do this, follow these
steps:
- Select World1 at the top of the Hierarchy Tree.
- Double-click Name in the World Properties listed in the Properties Box. The Edit Name box appears.
- Type a name for your world. The name you type in will be the name that appears in the title bar of the WorldsPlayer interface. It is important that your world name be unique.
- Click the OK button.
- Save the world by going to the File menu and choosing Save. You can use the same
name for your .world file as you just used for your World Name but
it's not required. Make sure that the world is saved with a .world
file extension; otherwise, Gamma won't be
able to reopen your file. IMPORTANT: Save your .world file in the Tutorial directory within your InternalWorldsPlayer directory. Also
remember to save often as you build.
Now, to make working in your world easier, go to the File menu and Open the world you just saved. This may seem redundant, but currently this is required to set Gamma up to use the right path when looking for textures and shapes.
In this lesson, you will learn how to put textures on the walls, floor, and
ceiling, and how to change their tile size.
Applying Textures to a Wall
To apply textures to a wall, follow these steps:
- From within Room1, right-click the magenta wall and click Edit Properties to select the wall.
In the Hierarchy Tree, click the triangle next to the selected Rect.
- Click the triangle next to the Material of this Rect.
- Beneath Material, click on the word Texture to select it. Notice that the Properties Box now lists MaterialTexture Properties.
- Double-click File in the MaterialTexture Properties list.
- Type in:
tex/wall1.cmp
and click OK. A brick texture is applied to the wall. Gamma's default tile size is 0,0 which stretches the texture once over the entire wall.
Tiling textures on a Wall
To tile a texture (make the texture repeat more than once), you need to change the
wall's tile size. To change the brick-textured wall's tile size, follow these
steps:
- Right-click the brick-textured wall. This brings up the Rect Properties
within the Properties Box.
- Double-click Tile Size under Rect Properties.
- In the Edit Tile Size Box, type:
250,0
and click OK. The brick should now tile four times across the wall, as the X coordinate of the wall is 1000
(1000 / 4 = 250).
Repeat the above texturing and tiling process for the other walls in Room1, including the two smaller Cyan walls on either side of the portal. Experiment with different tile sizes to get a better understanding of how the tiling of a texture works.
Applying Textures and Tiling to the Floor and Ceiling
Lastly, repeat the texturing and tiling process on the floor and ceiling. To
do this, follow these steps:
- Right-click the floor and click Edit Properties to select the floor.
- Repeat steps 2-4 of "Applying Textures to a Wall".
- Type in:
tex/floor1.cmp
A wood parquet texture is applied to the floor.
- Right-click the floor again.
- Repeat steps 2-4 of "Tiling Textures on a Wall", with the Tile Size set to
125,125. The floor should break up into several tiles.
- Right-click the ceiling.
- Repeat steps 2-4 of "Applying Textures to a Wall".
- Type in:
tex/ceiling1.cmp
A grey tile texture is applied to the ceiling.
- Right-click the ceiling again.
- Repeat steps 2-4 of "Tiling Textures on a Wall", with the Tile Size set to
250,250. The ceiling should break up into several tiles.
- Save your work.
See also: Detailed
information on textures in the Overview
See also: Detailed
procedures on compressing textures (.bmp to .cmp)
In this lesson, you will learn how to import a shape, place
it in the room, and change its size.
Importing a Shape
To import a shape, in this case a table, follow these steps:
- Scroll up the Hierarchy Tree until you see Room1 listed under Rooms.
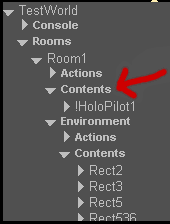
- From the Objects Library, click and drag aShape (empty) to the Room1 Contents in the Hierarchy Tree. Note that the Room Contents are different than the Environment Contents:

Gamma draws Room Contents before Environment Contents. If you placed your shape in the Environment Contents along with the walls and portal, Gamma wouldn't know which to draw first, and the result would be a flashing between the shape and whatever was behind it.
When you have placed the shape in the Room Contents, Shape will appear listed under !HoloPilot1 (the camera), a semi-transparent box will appear in your room, and Shape Properties appear in the Properties Box. Gamma brings the shape in at 0,0,0 , so the center of the shape (the red dot) is at the lower left corner of the Cyan wall.
- Double-click Name at the top of the Shape Properties. In the Edit Box, give your Shape a more distinctive
name, for example:
Table1
and click OK.
- Double-click File under Shape Properties. In the Edit File box type:
tex/table.rwx
and click the OK button. The table will appear to be within the brick wall. The "center point" of this particular file has been designated at the bottom of one of the legs. This is the point around which the object will rotate. You
can designate the center point of a shape in the modeling program in which the shape was built - in this case 3D Studio Max. You'll also notice that the table has no textures mapped onto it. Adding textures is also something that is done within the 3D modeling program in which the object is built.
Placing and Resizing Shapes
The next step is to place the table at a particular place within the
room. There are two ways to do this:
- If the table is not still selected, right-click on it and click the Edit Properties button to select it.
- The first way to move the table is less precise. Click and hold down the Horizontal Move button (left-most green button above the Properties Box), then move your mouse to position the table wherever you like.
- The second way uses the Transform property of the shape. Double-click on Transform in the Shape Properties list.
- In the (X,Y,Z) field at the top of the edit box, type:
500,500,0
- Click the Move to (X,Y,Z) button. The table moves to the specified
coordinates. You'll notice that the Edit Transform box has many options for moving and resizing an object. Try the following steps:
- In the (N) field, type:
2
The (N) field is a
number that will be applied to any operations that include (N) on the buttons
below.
- Click the Scale by (N) button - the object doubles in size. Each click of
this button enlarges the selected object by the amount indicated in the (N)
field - in this case, the object doubles each time you click.
- When you have finished experimenting with these commands, type 100 into (N)
and click the Scale to (N) button, which sets the size of your object to the
number specified in the (N) field. (Be sure not to click the Scale by (N)
button by mistake).
- You can see the finished size of the object in the Scale section at the
bottom of the Edit Transform box -- it should read 100,100,100. Click OK.
See also: Detailed
information on adding Shapes in the Overview
See also: Designing for Performance: Put more into the Environment
In this part of the tutorial you have learned the following:
- Underlying concepts of Gamma regarding Rooms, Portals, the Hierarchical
Tree, and Orientation.
- How to build the shell of two rooms with two portals, and how to connect
the portals.
- How to put textures on the walls and floor, and how to change their tile
size.
- How to import an object, place it in the room, and change its scale.
In the next tutorial, you will learn how to build and texture multiple
surfaces, and how to apply an animation to a portion of the floor.
In this tutorial, you will learn:
- How to create walls and floors with multiple sections
- How to apply different textures to the different sections
- How to apply an animation to a Rect
In this lesson, you will learn how to divide the floor into four sections
and apply different textures to each section.
Underlying concepts:
- The default floor is 1,000 x 1,000 Gamma units.
- You will essentially create four floors, resize them, and move them so that they lie side by side.
- The dimensions of the floor sections are: 2 @ 350 X 1,000; 300 x 700; and
300 x 300.
The image below gives you the floor plan:

G = Grass = 2 sections at 350 x 1000
C = Concrete = 300 x 700
P = Animated Pond = 300 x 300
The text on the outside of the floor plan tells you what the walls of this room will be.
Creating the first Grass Section
To create the grass section, follow these steps:
- Enter Room2.
- Right-click the floor and click the Edit Properties button that appears. The Rect Properties display in the Properties Box.
- First rename the floor. Double-click Name under Rect Properties
- In the Edit Name box type in:
Grass1
and click OK.
- Double-click Extent under the Rect Properties. This is the size of the Rect, currently 1000 x 1000.
- In the Edit Extent box, type in:
350,1000
and click OK. The floor resizes, revealing the white Ground beneath.
Adding the Grass Texture
To add the grass texture to this section of floor, follow these steps:
- In the Hierarchy Tree, click on the triangle to the left of Grass1.
- Click on the triangle next to Material listed beneath Grass1.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in:
tex/grass1.cmp
and click OK.
Changing the Grass' Tile Size
To change the grass' Tile Size, follow these steps:
- Right-click on the grass floor and click the Edit Properties button, or click on Grass1 in the Hierarchy Tree, to select the floor.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type:
0,250
and click OK.
Creating the Second Grass Section
To create the second grass section, follow these steps:
- To copy and paste an object, it must first be selected in the Hierarchy Tree (yellow rectangle around it). Click on Grass1 listed in the Hierarchy Tree to select it.
- Click the Copy button (above the Properties Box).
- Click the Paste button. You'll see a second Grass1 listed in the Hierarchy Tree. Gamma has pasted a copy of the grass floor directly on top of the first grass floor.
- The copy is automatically selected in the Hierarchy Tree. Double-click Name in the Rect Properties and rename the copy Grass2.
Moving the Second Grass Section
To move the second grass section to its correct position, follow these steps:
- Under Grass2's Rect Properties, double-click Transform.
- In the Edit Transform box, type:
650
into the (N) field.
- Click the Move x by (N) button. You'll see the second grass texture move to its new position.
- Click OK.
The map below will help you understand how Gamma's coordinate system works. For each new room, the default position of the four walls is pictured below (the Cyan wall's lower left corner is located at 0,0,0):

Creating the Concrete Path Section
To add the concrete floor section, follow these
steps:
- Select the Grass2 section by clicking on its name in the Hierarchy Tree.
- Click the Copy button and then the Paste button.
- A second Grass2 will appear in the Hierarchy Tree. To rename it, double-click Name under the Rect Properties and type:
ConcretePath
into the Edit Name box and click OK.
Moving and Resizing the Concrete Path Section
To move and resize the concrete floor section, follow these
steps:
- Select ConcretePath in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type:
-300
- Click the Move x by (N) button and click OK. This moves the new Rect to it's position.
- Double-click the Extent in the Rect Properties. The Edit Extent box appears.
- The Extent or Size of the concrete section is currently 350, 1000. Change the 350 to 300 and click OK. Now the path is the correct size to fit between the two grass sections.
Changing the Concrete Path Section's Texture
To change the texture from grass to concrete, follow these steps:
- In the Hierarchy Tree, click on the triangle to the left of ConcretePath.
- Click on the triangle to the left of Material.
- Beneath Material, click on Texture to select it. MaterialTexture Properties appear in the Properties Box.
- Double-click File.
- In the Edit File box, type in:
tex/concrete1.cmp
and click OK.
Creating the Pond Section
To create the pond, we'll resize ConcretePath, copy and paste it, then move and resize the new pond section. To create the Pond section, follow these steps:
- Select the ConcretePath.
- Double-click Extent in the Rect Properties.
- In the Edit Extent box, change 1,000 to 700 and click the OK button.
- Now we need to move the ConcretePath to it's correct position. Double-click Transform in the Rect Properties.
- In the (N) field, type:
300
- Click on the Move y by (N) button and click OK. The path is now in the correct position.
- Select the ConcretePath section by clicking on its name in the Hierarchy Tree.
- Click the Copy button and then the Paste button.
- A second ConcretePath will appear in the Hierarchy Tree. To rename it, double-click Name under the Rect Properties, type:
Pond
into the Edit Name box and click OK.
Moving the Pond Section
To move the pond to its correct position, follow these steps:
- Select Pond in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type:
300
- Click the Move y by (N) button and click OK. This moves the Pond to the correct position.
- Double-click the Extent in the Rect Properties. The Edit Extent box appears.
- The ponds size is currently 300,700. Change the 700 to 300 and click OK. Now the pond is the correct size to fit at the end of the concrete path.
Changing the Pond's Tile Size
The pond texture will only tile once, so the Tile Size needs to be changed back to 0,0. To change the Pond's Tile Size, follow these steps:
- Click on Pond in the Hierarchy Tree to select the it.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type:
0,0
and click OK.
We'll leave this Rect alone for now. Later, we'll add the pond animation.
- Save your world.
See also: Detailed
information on textures in the Overview
See also: Detailed
information on moving objects in 3D
In this lesson, you will learn how to add sections to the walls and apply
textures to the sections.
Raising the Ceiling and Adding Wall Sections
To move the ceiling and add more wall sections, follow these steps:
- Right-click the ceiling and click Edit Properties to select the ceiling.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type:
240
- Click the Move z by (N) button and click OK.
- Right-click on the Red wall. In the Hierarchy Tree, click on the rect that is listed in yellow text (the Red wall) to select it. You can't copy/paste objects unless they are actively selected in the Hierarchy Tree (have a yellow rectangle around them).
- Click the Copy button and then the Paste button. Gamma has placed a copy of the Red wall directly on top of the first one. The second Red wall is now selected in the Hierarchy Tree.
- Double-click Transform in the Rect Properties.
- In the (N) field, type:
240
- Click the Move z by (N) button and click OK. The second Red wall should now be above the first one.
- Repeat steps 5-9 for the Magenta and Cyan walls.
Adding and Resizing a Yellow Wall Section
To add and resize another Yellow wall section, follow these steps:
- Turn to face the Yellow walls and right-click on the Yellow wall on the left side of the portal. In the Hierarchy Tree, click on the rect that is listed in yellow text to select it.
- Click the Copy button and then the Paste button. Gamma has placed a copy of the yellow wall directly on top of the first one. The copy is now selected in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type:
240
- Click the Move z by (N) button and click OK.
- To resize this wall, we're going to use the To property of this rect. In the Rect Properties, From and To will change the location of the lower left and upper right corners of a rect respectively. Double-click the To property under Rect Properties.
- In the Edit To box, the current coordinates of the upper right corner of this rect are 375, 1000, 480.
Change the x coordinate of 375 to 1000 and click OK. The rect now extends over the two Yellow walls and the portal.
Adding Textures to the Lower Red, Magenta and Cyan Walls
To add the textures to the "garden" walls, follow these steps:
- Right-click the lower Red wall and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the highlighted Rect (the Red wall).
- Below this Rect, click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in:
tex/shrub1.cmp
and click OK.
- Right-click on the Red wall again to select it and bring up the Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type:
250,0
and click OK.
Changing the RGB Value of the Upper Red, Magenta and Cyan Walls
If you want a wall to have a solid color, you can change the RGB value of the wall. To change the RGB value of the upper walls to match the top of the hedges, follow these steps:
- Right-click the upper Red wall and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the highlighted Rect (the Red wall).
- Click on Material listed below the Rect to bring up the Material Properties in the Properties Box.
- Double-click the Color listed under Material Properties.
- In the Edit Color box, type:
102,179,255
and click OK.
- You'll notice that the blue color doesn't quite match the color on the top of the hedges. Under Material Properties, double-click on Ambient Reflection Coefficient.
- In the Edit Ambient Reflection Coefficient box, type:
.8
and click OK.
Adding Textures to the Yellow Walls
To add the textures to the "brick building" walls, follow these steps:
- Right-click either of the lower Yellow walls and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the selected Rect (it should be highlighted).
- Click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in:
tex/wall1.cmp
and click OK.
- Right-click on the wall again to select it and bring up the Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type:
250,0
and click OK.
- Repeat steps 1-9 for the other lower Yellow wall.
- For the top Yellow wall, repeat steps 1-5, and in the Edit File box, type in:
tex/wall2.cmp
and click OK.
- Right-click on the top Yellow wall again to select it and bring up the Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type:
250,0
and click OK.
Adding Texture to the Ceiling
To add some clouds to the ceiling, follow these steps:
- Right-click the ceiling and click the Edit Properties button (You can use the "Page Up" key on your keyboard to look up at the ceiling. "Page Down" you'll look down, and "Home" takes you back to your normal view).
- In the Hierarchy Tree, click on the triangle to the left of the selected Rect (it should be highlighted).
- Click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in:
tex/clouds1.cmp
and click OK. This particular texture is meant to only tile once on the ceiling, so leave the Tile Size at 0,0.
- Save your world.
Now you have completed most of the building and texturing for your first world! In the next lesson we'll finish up the Pond animation.
See also: Detailed
instructions on moving objects in the Overview
See also: Detailed
instructions on lighting in the Overview
In this lesson, you'll create the pond animation.
- Find the Pond listed in the Hierarchy Tree and click on the triangle to the left of Pond. We'll be adding an animation action to the Pond's Actions.
- Click the Actions tab in the Libraries Box and look for AnimateAction.
- Click the AnimateAction button and drag it to Actions listed under Pond in the Hierarchy Tree. AnimateAction1 should now be listed under the Pond's Actions in the Hierarchy Tree.
- You'll want to name the animation, especially if you intend to have several animations running in a room. Double-click Name under the AnimateAction Properties in the Properties Box
- In the Edit Name field, type:
PondAnimation
and click OK.
Setting up the Animation's Cycles
To set up the animation's number of cycles, follow these steps:
- Cycle Time refers to how long it takes the animation to go through a
sequence. The default is 1000 (1 second). Double-click Cycle Time under the AnimateAction Properties and type 750 into the Edit Cycle Time box. Click OK.
- Cycles refers to how many times an animation takes place. 0 repeats the
animation; 1 means it takes place once then stops; 2 means it takes place
twice then stops, and so on. Leave it at 0.
Adding the Animation's Images
To add images to the animation, follow these steps:
- The pond is a three frame animation. Double-click Frame List under AnimateAction Properties and type in the following:
tex/pond1.cmp tex/pond2.cmp tex/pond3.cmp
Make sure you include the blank space between textures.
- Click the OK button.
Why don't you see anything yet? Because Gamma works on a system of sensors
and actions. Actions won't start until they are triggered by a sensor. This
allows for better control over the actions and allows you to trigger different
actions for different circumstances or start and stop actions on command. Next
you'll build a Sensor for your animation. To see what the animation will look like before adding a sensor, double-click Trigger Now under AnimateAction Properties and select "Yes" in the Edit Trigger Now box. Click OK. The animation should start running.
Adding a Startup Sensor
The Startup Sensor allows you to start the animation whenever the world is
first loaded. To add a Startup Sensor, follow these steps:
- Find the Pond in the Hierarchy Tree. Click on the triangle to the left of Pond - Event Handlers, or triggers, are located in the list beneath Pond.
- In the Behaviors Library find Startup. This is the Startup Sensor that will trigger the Pond animation. Click and drag Startup to the Event Handlers listed under Pond in the Hierarchy Tree. StartupSensor1 should now be added under Pond's Event Handlers.
- Click the triangle next to StartupSensor1.
- Select Targets listed beneath StartupSensor1.
- Click the Add button located to the right of the Properties Box.
- In the Add to Targets box, select your Animate Action (right now there's
only the one you created earlier called PondAnimation).
- Click the OK button. The next time you enter this world, the pond animation will start.
- Save your work.
With this pond animation you've learned the basics of using Actions (in this case Animate) and Sensors (in this case Startup).
See also: Detailed
information on Actions and Sensors in the Overview
Notice that as you navigate through the two rooms you have built, that the
Sky/Ground color sometimes shows through the "seams" where the walls meet the floor or
ceiling. To eliminate this effect and make the walls appear seamless, follow
these steps:
- In the Hierarchy Tree select Room2. The Room Properties appear in the Properties Box.
- Click Sky Color (don't double-click).
- Click the Delete button. The Sky Color is deleted.
- Click Ground Color (don't double-click).
- Click the Delete button. The Ground Color is deleted.
- In the Hierarchy Tree select Room1.
- Repeat steps 2-5.
- Save your work.
You can see what a "nulled" sky and ground look like by deleting any of the hedge walls. At first it looks like nothing happened, but if you turn from side to side you will see a "painting" effect. Click the Undo button to restore the wall you just deleted.
See also: Detailed
information on Sky and Ground in the Overview.
Congratulations! You have completed the Tutorials and have built
your first space in Gamma.
In this part of the tutorial you have learned the following:
- How to copy and paste sections of floor and wall.
- How to resize wall and floor sections using the Extent property as well as the To property of a Rect.
- How to move rects using the Transform property.
- How to add an animation to a rect using an AnimateAction.
- How to trigger the Action using a StartupSensor.
- How to delete the Sky and Ground to make a room render more quickly and appear seamless.
|

